使用Nginx Proxy Manage进行Docker容器中的反向代理
前面讲了搭建Typecho博客,但是没有监听443端口,这里来进行反向代理。
1. 需要用到的镜像
- nginx-proxy-manager
2. 配置
先在dockerdata下创建一个npm目录
配置 docker-compose.yml
version: '3.8'
services:
app:
#image: 'jc21/nginx-proxy-manager:latest' # 官方原版
image: 'chishin/nginx-proxy-manager-zh:2.9.18' # 中文版
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
# Mysql/Maria connection parameters:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "user"
DB_MYSQL_PASSWORD: "password"
DB_MYSQL_NAME: "name"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'password'
MYSQL_DATABASE: 'database'
MYSQL_USER: 'user'
MYSQL_PASSWORD: 'password'
volumes:
- ./mysql:/var/lib/mysql
3 启动npm
先进入npm
cd dockerdata/npm启动npm
docker-compose up -d查看进程
docker-compose ps- 查看是否成功
- 浏览器访问ip

进入控制面板
- > 主要需要去服务器运营商放行81端口默认账号密码为:
Email: [email protected]
- 第一次进入后会要求更改账户和密码关闭docker-compose运行服务
#该命令会关闭所有使用up启动的容器
## 4. 使用npm
- 先设置账号,邮箱,密码
- 点击代理服务

- 添加代理服务
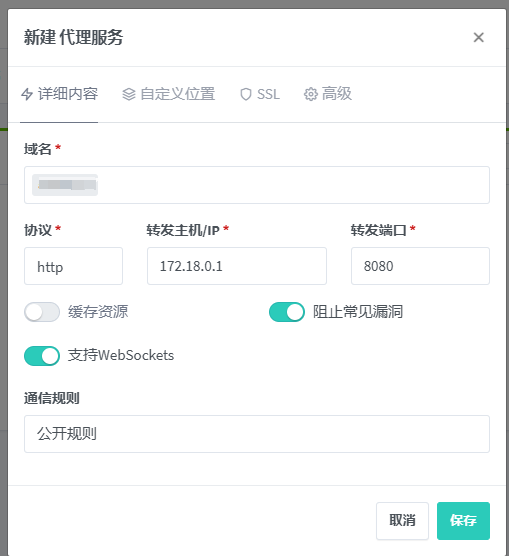
- 在详细信息中填写相关内容

- 这里面的IP我使用的是docker内部网络的IP,Nginx Proxy Manager 和 typecho的docker在同一台服务器上
- 可以使用`ip addr show docker0`查看
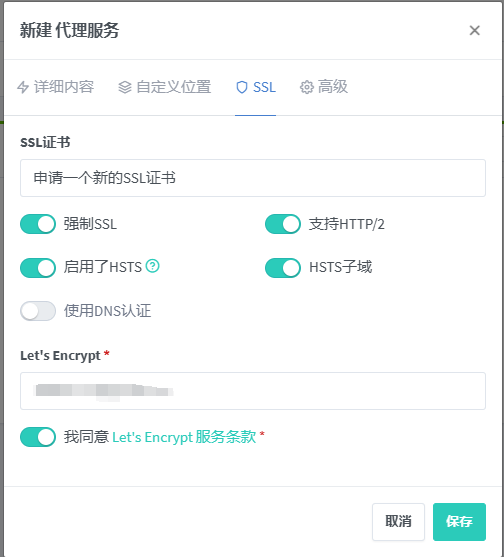
- 配置SSL

> 我这会报错 `Internal Error`
- 我打算使用dns认证来申请SSL证书
- 使用cloudflare
## 5. 使用cloud flare的dns认证来申请SSL证书
- 申请cloudflare令牌
- 点击右上角`个人->我的个人资料->API令牌`
- 点击创建令牌
- 到最下面找到自定义令牌,点击开始使用
- 名字可以设置成`nginx proxy manage`
- 权限
- 选`区域`
- `DNS`
- `编辑`
- 区域资源
- `包括`
- `所有区域`
- 点击`继续以显示摘要`
- 创建令牌
- 一定要记住自己的API,以后看不到了
回到npm中
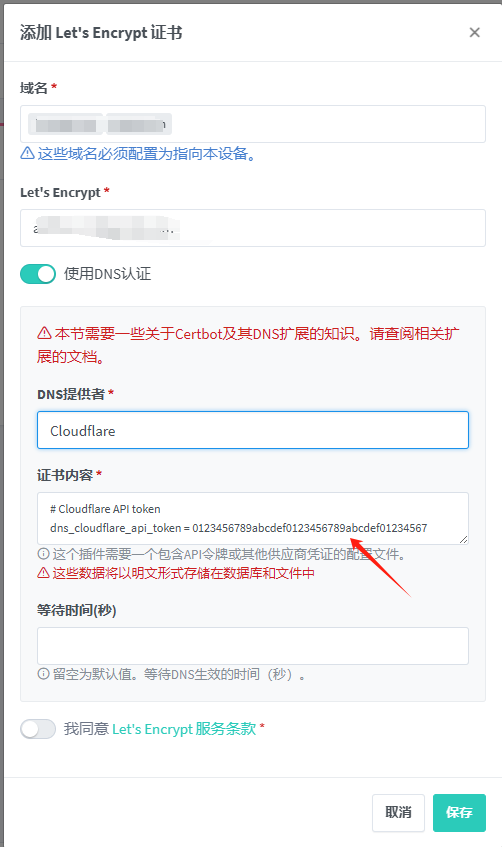
- 进入``SSL证书``
- 添加SSL证书
- 选择使用DNS认证,在箭头处填入刚才申请的API接口

等待几分钟,可能会有网络影响,多试几次
- 成功后回到代理服务,将刚才申请的证书应用